top of page

A Raccord é uma produtora audiovisual que convidou minha empresa, a Estúdio Três, para desenvolver seu site institucional. Para propor um experiencia adequada ao contexto do nosso cliente, e também aos visitantes do site, realizamos pesquisas e validações em cada etapa proposta para o projeto. Utilizamos o conceito de frame para representação visual, e criamos uma estrutura que abraçasse as necessidades tanto do nosso cliente quanto dos futuros visitantes.
MEU PAPEL
Pesquisador, designer de experiência, designer de interface.
EM COLABORAÇÃO COM
Eduardo Massá e Marina Benigno
ANO
2016
Como propomos um novo site para uma produtora audiovisual em 3 etapas, traduzindo o universo do cliente e trazendo uma experiência singular e imersiva para os visitantes.
QUEM SOMOS
O Estúdio Três é uma empresa criada por três designers (Eduardo Massá, Lucas Abdack e Marina Benigno) que combinam seus diferentes interesses e experiências para criar produtos de design, nas mais diversas áreas, que atendam aos critérios e necessidades de cada projeto.
Acreditamos em unir os conhecimentos clássicos da academia às novas tendências tecnológicas e nossa experiência de mercado. Também acreditamos que o trabalho em equipe desperta o melhor de cada projeto e nos instiga a dominar novas técnicas com o propósito de enriquecer o processo e desenvolver melhores produtos.
PROBLEMA
A Raccord Produções, uma produtora de áudio visual situada no Rio de Janeiro, buscava renovar sua identidade virtual através de uma nova experiência em seu site institucional.
PROPOSTA
Nossa proposta de serviço foi apresentada em 3 etapas:
Estrutura
Entrega do processo de definição da estrutura do site. Entrega do mapeamento do site (sketches, fluxo de usabilidade, listagem de páginas e definição do conteúdo textual e visual) + curadoria dos projetos para a página de portfólio.
Visual
Entrega das páginas do site (layouts), incluindo uma simulação da navegação do site.
Desenvolvimento
Entrega do site programado por completo. Pronto para ir ao ar.
ESTRUTURA
A etapa de estruturação de um projeto é para a usabilidade uma das etapas mais importantes, é nesta que definimos o fluxo de navegação, a hierarquia das funcionalidades por página, e criamos uma primeira hipótese da hierarquia da informação. Deste modo podemos apresentar a estrutura deste projeto.
Fluxograma


Wireframe - (Página inicial)

Wireframe - (Página inicial - contato)

Wireframe - (Portfólio)

Wireframe - (Projeto)

Wireframe - (Sobre a empresa/equipe)

VISUAL
A etapa de definição do visual é a qual nós definimos o layout, finalizamos a hierarquia da informação, e construímos o protótipo navegável para que o cliente possa navegar e fazer a validação antes que o projeto avance para a etapa de desenvolvimento.
Página inicial


Página inicial - contato


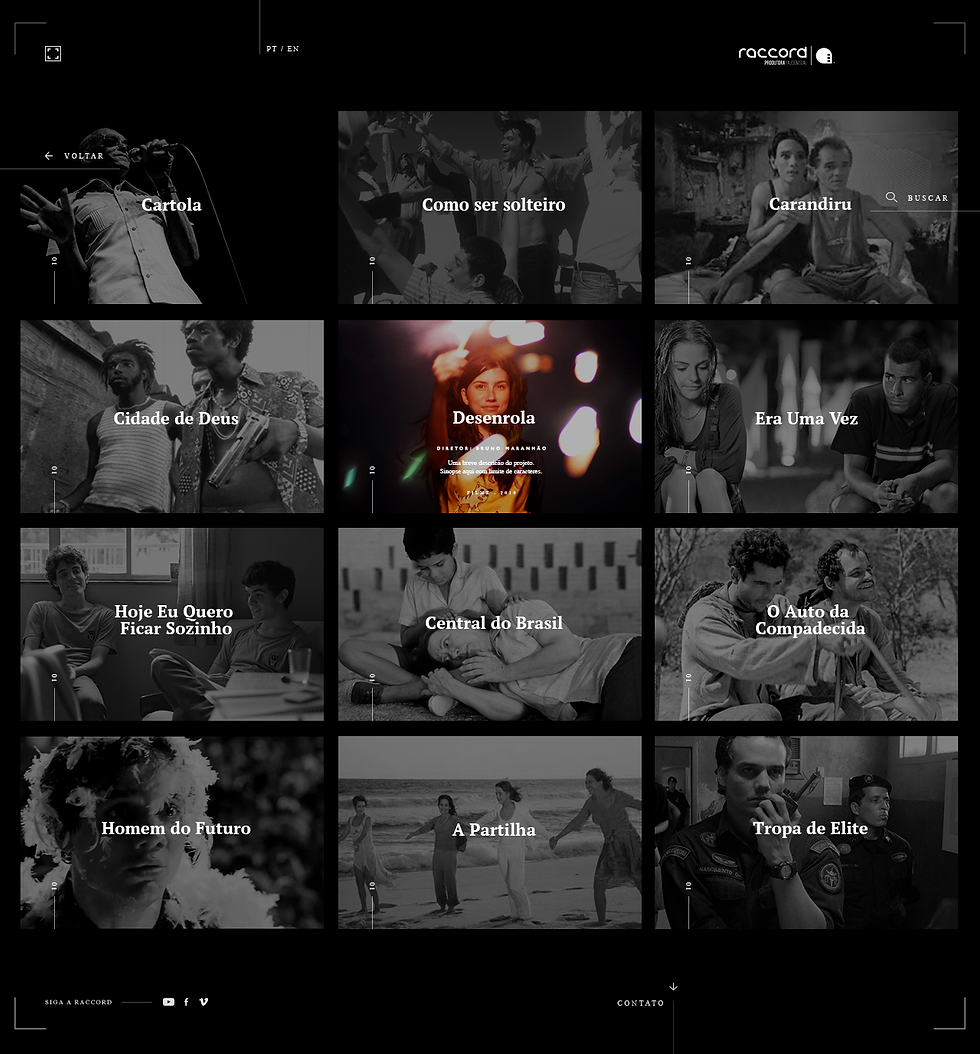
Portfólio


Projeto


Sobre a empresa/equipe


DESAFIO
Nosso maior desafio neste projeto foi descobrir como poderíamos traduzir toda a experiência proposta para linguagens de programação. Fizemos uma grande força-tarefa de pesquisa, na qual os 3 membros da equipe pesquisaram como tornar real tudo que projetamos.
Este desafio foi encabeçado, particularmente, por Eduardo, que ficou responsável pela etapa de desenvolvimento. Eduardo foi brilhante e conseguiu tornar material tudo o que propomos nas etapas anteriores.
SOLUÇÃO
O site começa com página inicial a qual apresenta o demo reel da empresa em loop constante. Conforme o visitante se aprofunda no site para ver o portfólio e mais informações sobre a empresa, a solução visual de vídeo frame é mantida.
Este produto tinha como objetivo apresentar vários projetos diferentes produzidos pelo nosso cliente. Entendo isto, decidimos focar a atenção dos visitantes em cada trabalho listado através de micro interação.
O site segue como uma moldura para uma pintura, contudo com uma solução visual que referencia o contexto vivido pelo cliente, o do audiovisual.



bottom of page